

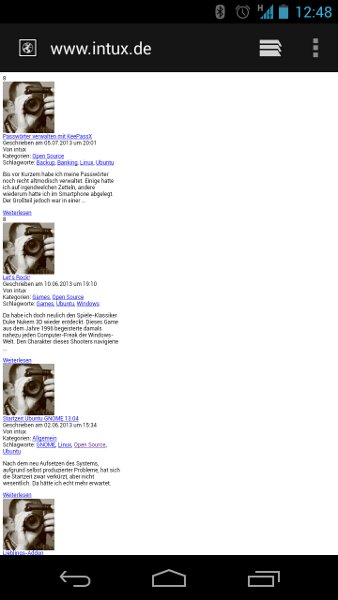
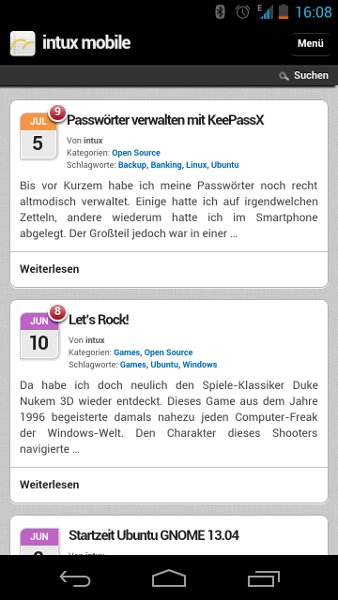
Im Artikel „WPtouch und Jelly Bean“ hatte ich darüber berichtet, dass es mit dem mobilen WPtouch-Theme für WordPress Probleme auf einigen Endgeräten mit der Darstellung geben kann. Hierzu zählt der Standard-Browser des Samsung Galaxy Nexus ab Android 4.1.1 Jelly Bean. Es kommt hierbei beim Aufruf entsprechender Seiten zu Kompatibilitätsproblemen mit Ajax.
Aus diesem Grund hatte ich damals das Plugin WPtouch in WordPress auf meiner Seite deaktiviert.
Abhilfe schafft hier aber ein Eingriff in die Dateien index.php, single.php und page.php unter /wp-content/plugins/wptouch/themes/default.
Hierzu ist die erste Zeile
|
1 2 |
<?php // global $is_ajax; $is_ajax = isset($_SERVER['HTTP_X_REQUESTED_WITH']); if (!$is_ajax) get_header(); ?> |
durch
|
1 2 3 4 5 6 7 8 9 |
<?php global $is_ajax; if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') { $is_ajax=true; } else { $is_ajax=false; } if (!$is_ajax) get_header(); ?> |
zu ersetzen und die letzte Zeile
|
1 |
<?php // global $is_ajax; if (!$is_ajax) get_footer(); |
wird durch
|
1 2 3 4 5 6 7 8 9 |
<?php global $is_ajax; if(isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') { $is_ajax=true; } else { $is_ajax=false; } if (!$is_ajax) get_footer(); ?> |
ausgetauscht.

Besten Dank hierfür an jdo von BITblokes für die technische Unterstützung!

















Hmm… das kann man aber auch schöner schreiben. 😉
$is_ajax = isset($_SERVER[‚HTTP_X_REQUESTED_WITH‘]) && strtolower($_SERVER[‚HTTP_X_REQUESTED_WITH‘]) == ‚xmlhttprequest‘)
Außerdem braucht die letzte Zeile nicht geändert zu werden, da wir die Überprüfung ja schon in der Variablen (global, autsch) speichern.
„schöner schreiben“ ist gut! Danke für den Tipp mit der letzten Zeile. Das könnte man mal ausprobieren.